POPを作るときに先輩に教えられながら作ってもどうもセンスがない感じになってしまう僕でしたが、なんとか人並みには作れるようにはなりました。
この記事ではセンスがない感じのPOPになってしまう人でも、それなりにうまく見えるようになる方法を紹介します!
新卒で入社して1年目からクレーンゲームの担当になり、昨対の客単価比150%を達成して14ヶ月連続で売り上げ予算を達成。 その後、規模が大きい店舗を複数経験し、恋人との生活を優先するため退職。 笑顔が溢れる職場、お店にすることをモットーに副店長として勤務していました。
メリハリのあるレイアウトは下手さを緩和する

POPのレイアウトにメリハリを付ければ下手さを緩和することができます!
なぜなら、お客様は最初に目に入った情報に興味を持てば最後まで読んでくれるからです。
文字のフォントや色使いなど細かな部分で緻密さや見やすさは変わりますが、伝えたい情報はちゃんと伝わるようになりますよ。
それでは、具体的なレイアウトについて解説していきます。
目の動きを考えたレイアウト

デザインにはお客様の目と足を止め、興味をもってもらう引き寄せの効果があります。
そのため、まずは目に留めてもらう必要があります。
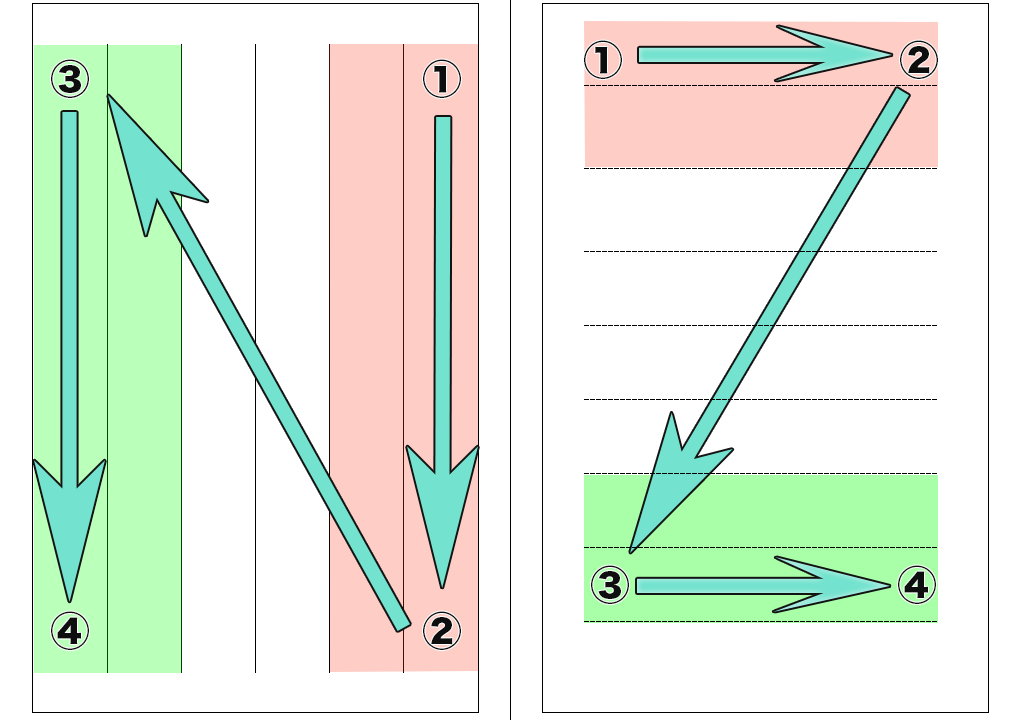
人は上の図のように目が動く流れがあり、横書きなら左上から右上、そこから下の左側に流れて最後まで読まれていきます。
縦書きでは右上から右下、同じように左下に流れます。
第一センテンスの役割
図の赤い部分がこのPOPの第一センテンスです。
ここには商品のメリットを紹介するキャッチコピーを入れます。
ここを読んでもらい、興味をもってもらえなければ次の文章は読まれません。
いくら魅力的な商品説明や価格、サービスを提示しても残念ながら意味はありません。
つまり、第一センテンスの役割は次の文章を読ませることです。
まずはここでしっかりと目を引きましょう!
POPの構成要素
構成要素は下の5つです。
- キャッチコピー
- 商品名
- 商品説明
- 写真・イラスト
- 価格
文字の大きさ・太さ
文字は3種類に分けることでメリハリがつきます。
文字の大きさは読み手のリズムに影響しますので、意識してみましょう。
ぱっと目に入れてもらいたいフレーズからしっかり読んで欲しいものによって分けていきます。
構成要素であれば
- キャッチコピーは大
- 商品名と価格は中
- 商品説明は小
といった感じです。
大きさの比率としては初めは3:2:1を目安にやってみてください。
POP全体のサイズの都合で難しければ、2:1.3:1でもいいでしょう。
オススメ書籍
レイアウトについて専門的な理論などはわからないけど、もう少し詳しく知りたい方には「ノンデザイナーズデザインブック」をオススメします。
文字や図などの並べ方や考え方をデザインの勉強をしたことない人に向けて書かれています。
僕はデザインを「DesignHacks」と言う教材で勉強しましたが、理論的な部分はこの本で勉強しました。
まとめ
目の動きを意識して、文字の大きさでリズムを作ればセンスのなさは軽減される
まずは伝えたいことを整理してメリハリをつけてみましょう。
今後、商用フリーの写真やイラストの使い方や色の取り扱いについても書く予定ですので、引き続きよろしくお願いしますm(_ _)m